7 Different Themes
My Portfolio
A digital business card and a designed image website to increase the number of leads and customers in your business.

My Portfolio
A digital business card and a designed image website to increase the number of leads and customers in your business.
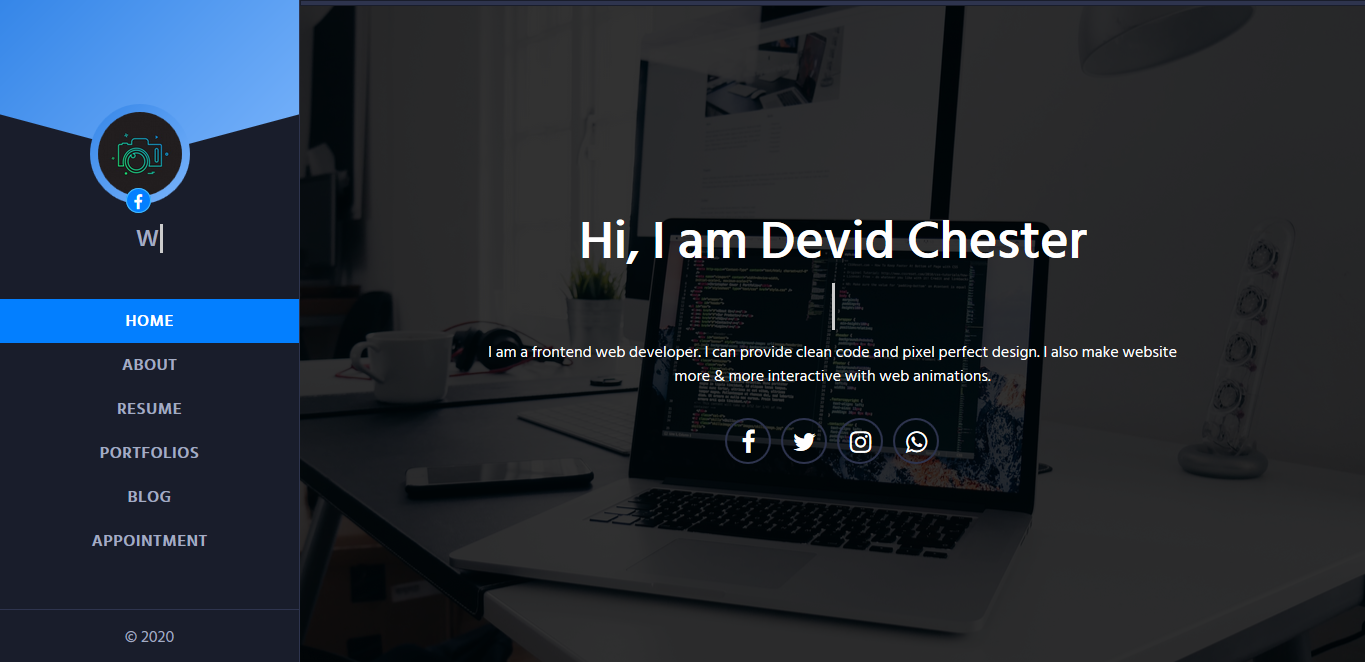
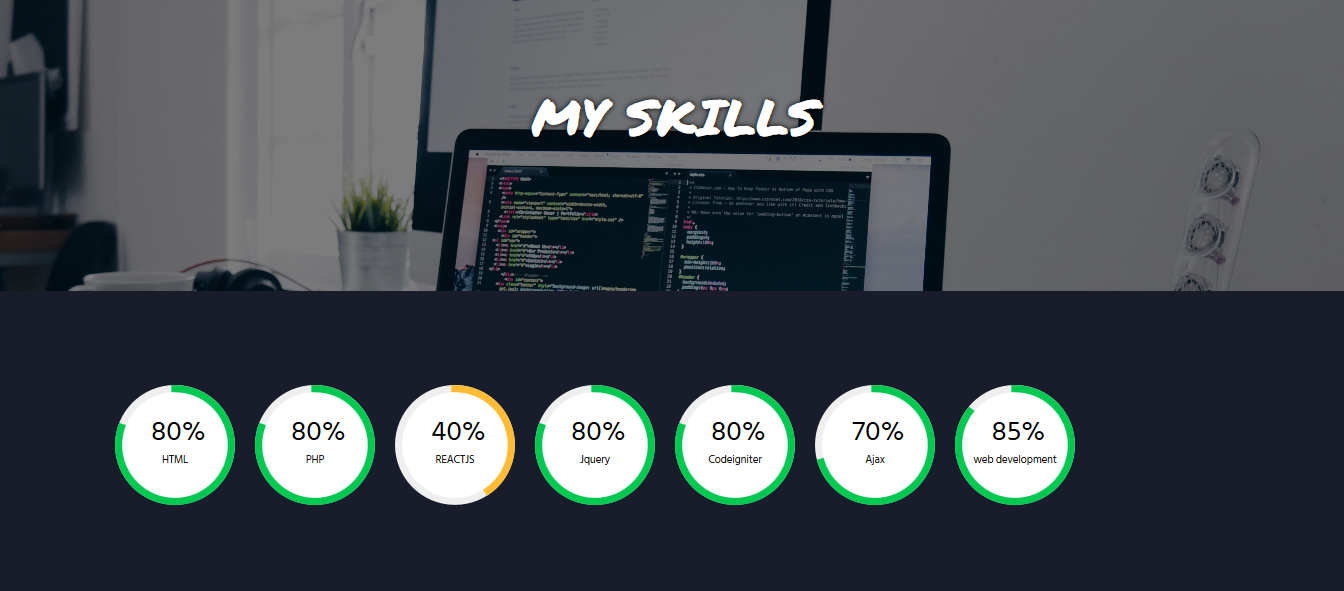
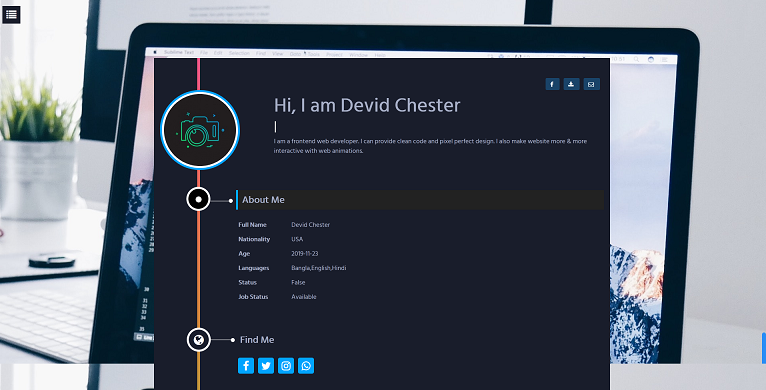
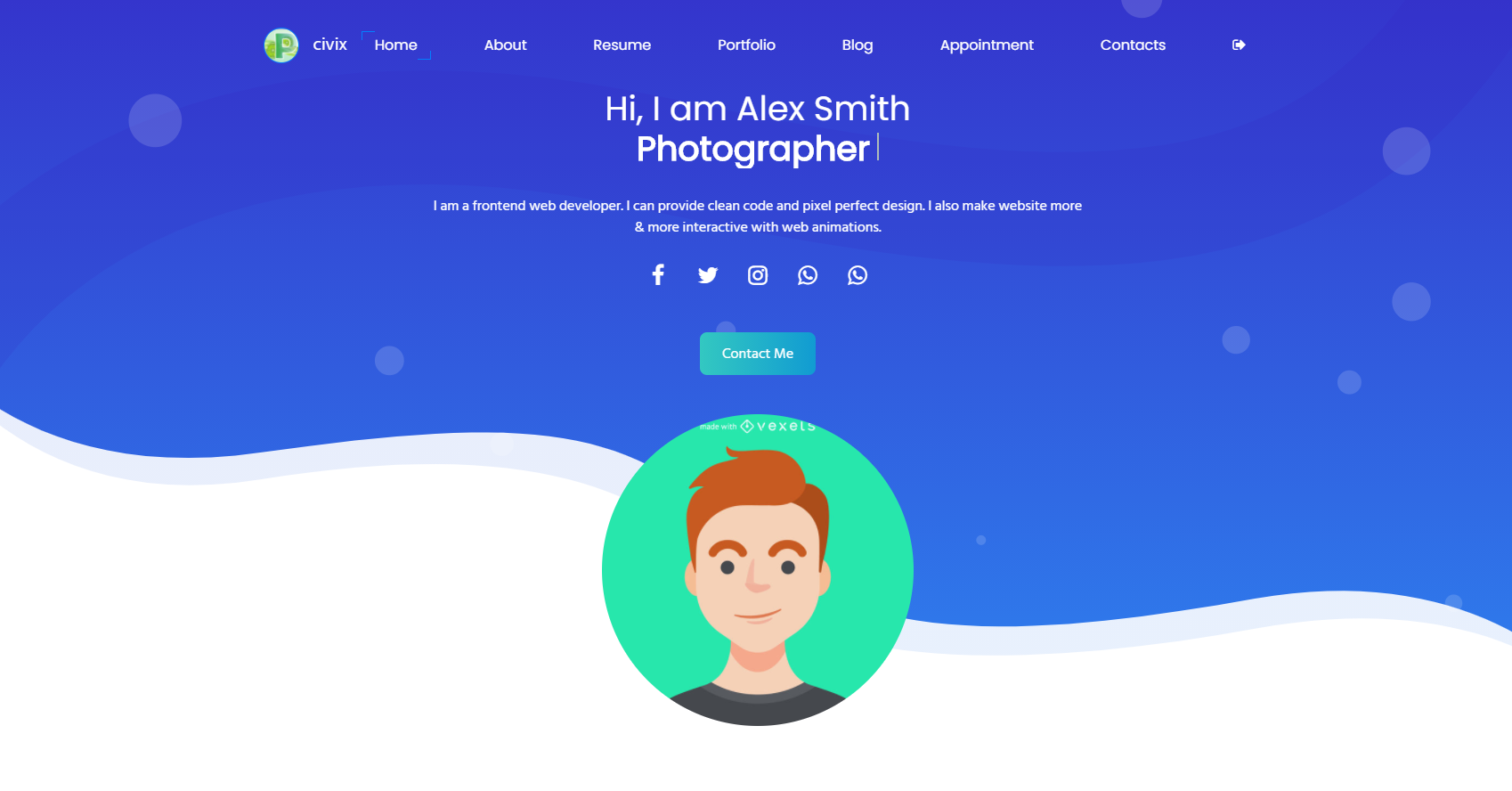
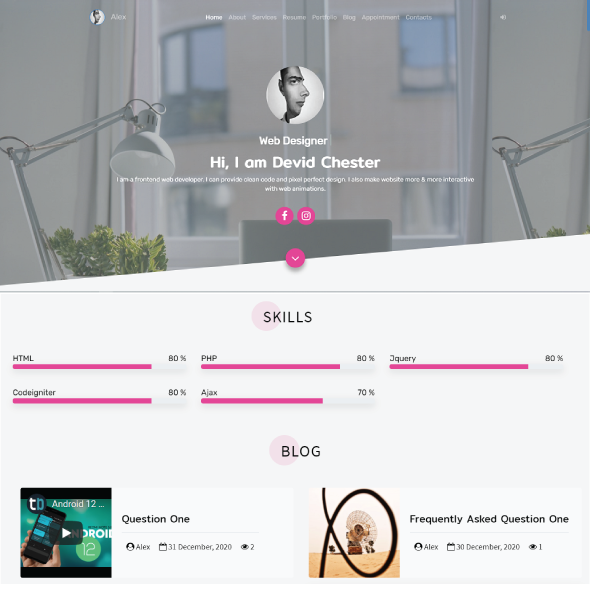
VCard Layouts
About our teams
Our services
Create Dynamic & Unique vCard
You can create a beautiful and unique Design vCard within 5min.